2018-06-22
網路抄的 ….. 已試過 OK
錶盤修改圖文教學
至 https://bitbucket.org/valeronm/amazfitbiptools/downloads/
下載AmazfitBipTools工具,並解壓縮檔案
https://bitbucket.org/valeronm/amazfitbiptools/downloads/AmazfitBipTools.7z
以馬利歐英文版為範例

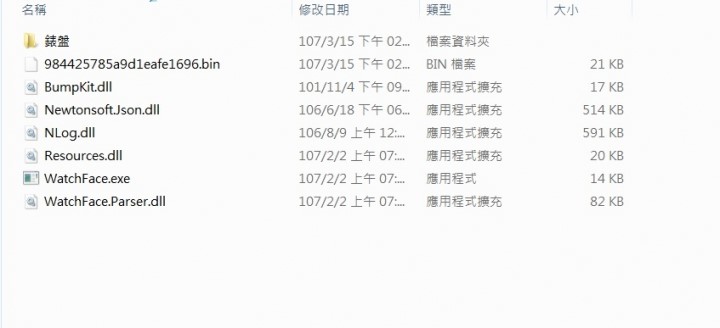
去下載後會有984425785a9d1eafe1696.bin檔

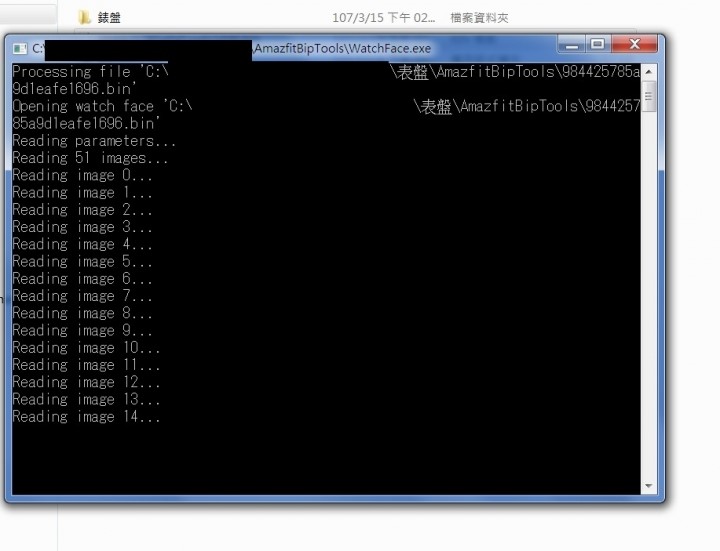
然後拖拉984425785a9d1eafe1696.bin檔到WatchFace

然後讓他跑

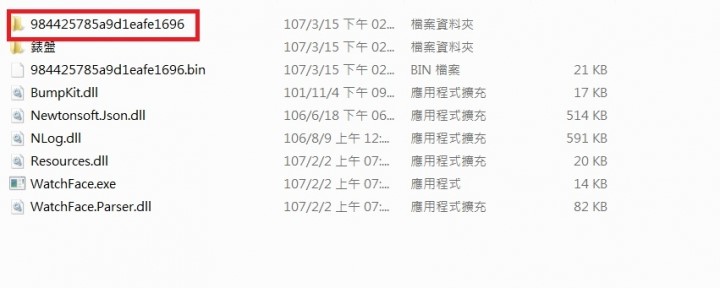
自動產生984425785a9d1eafe1696資料夾

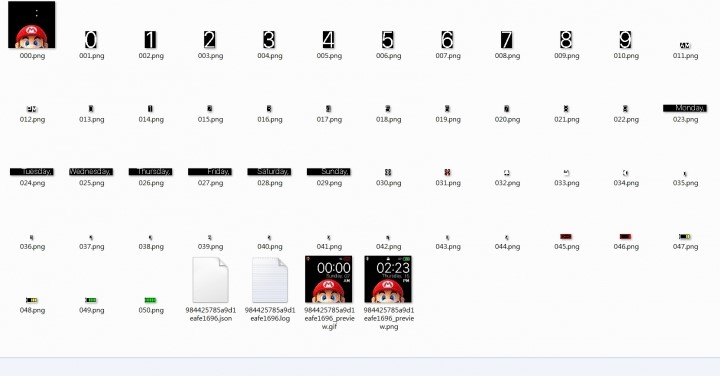
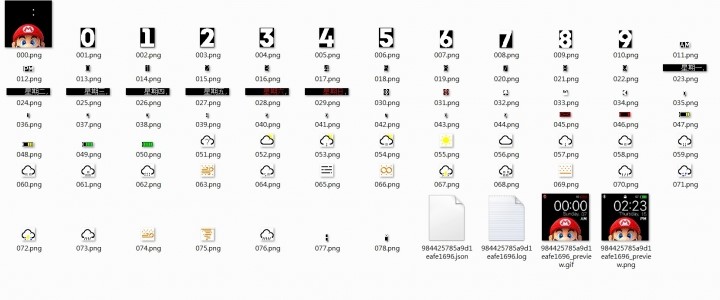
打開資料夾就會看到所有資料

由於要改英文星期為中文,所以必須自行修改圖檔中文,以及想增加天氣自定圖標,
所以必須在編號50號以後新增51到78號的天氣相關圖檔,至於圖檔如何來,
看是各位自行用繪圖或取拿別的錶盤圖檔來增加也可以

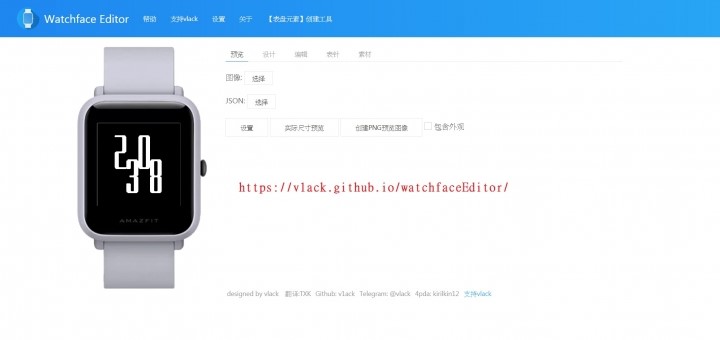
接者請利用chrome瀏覽器開啟(目前有支援的)
https://v1ack.github.io/watchfaceEditor/

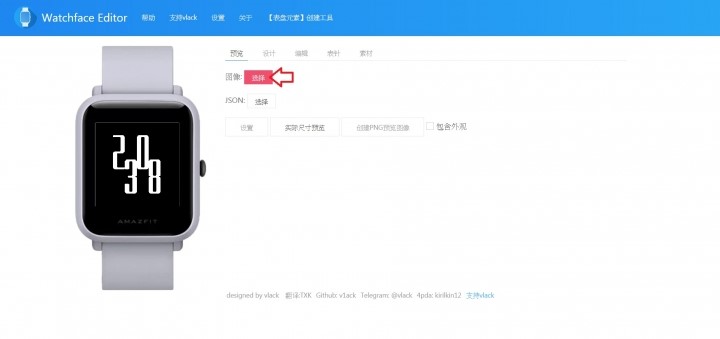
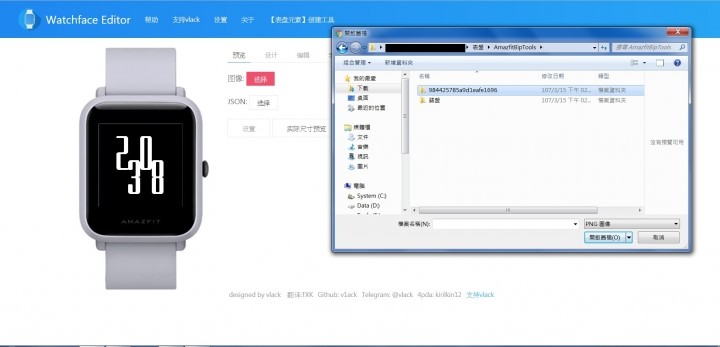
首先選擇圖像

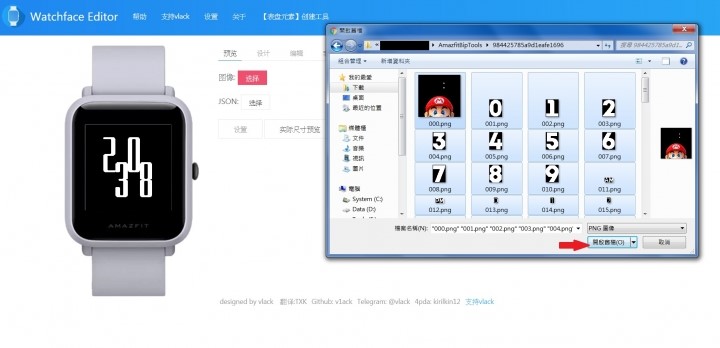
把984425785a9d1eafe1696資料夾所有東西圈選,點選開啟舊檔


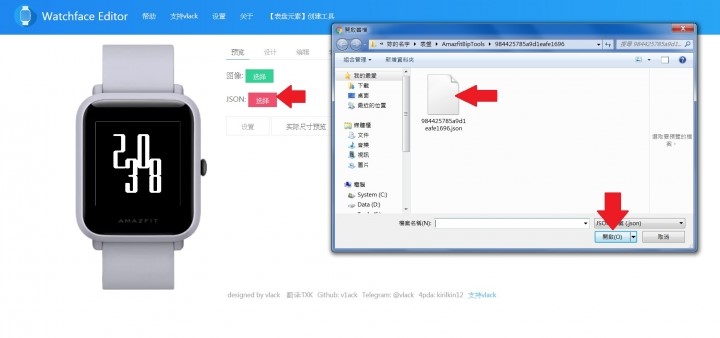
然後選擇JSON,選984425785a9d1eafe1696.json,點開啟

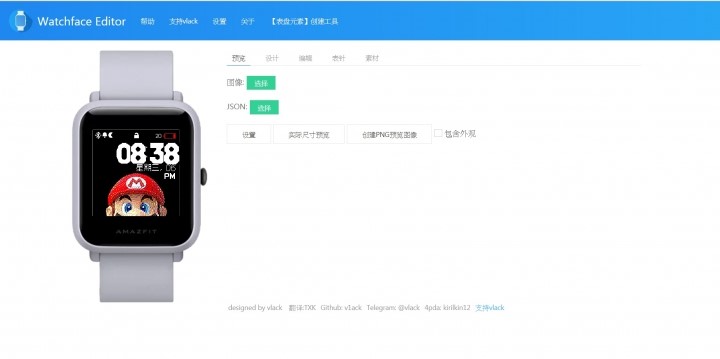
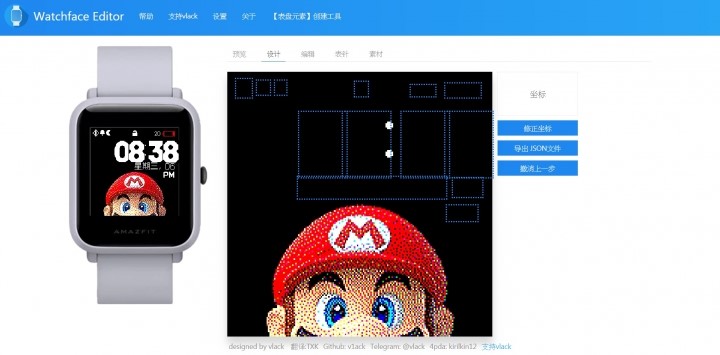
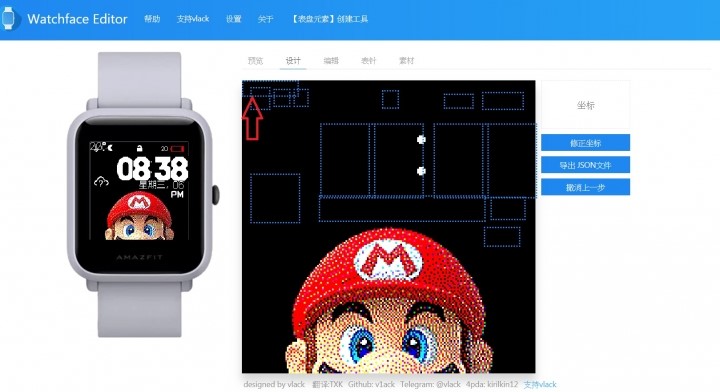
然後表盤就會出現預覽畫面,英文星期也變成中文了

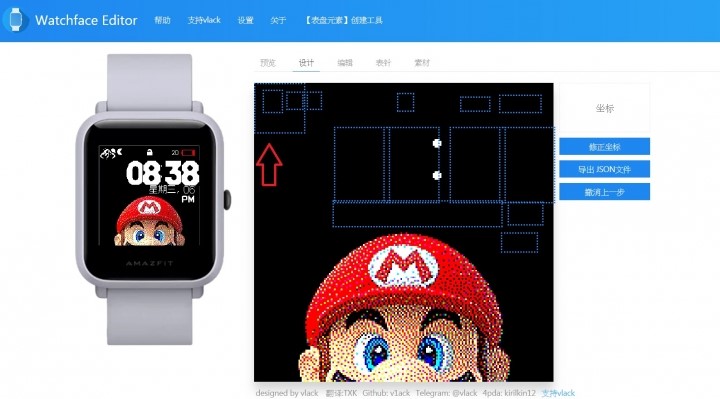
切到設計頁面,這是讓各位微調位置的

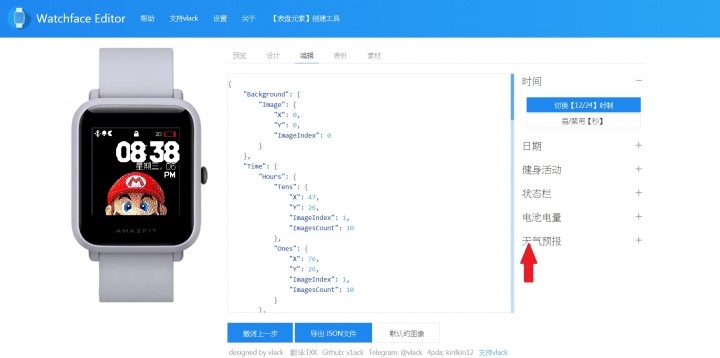
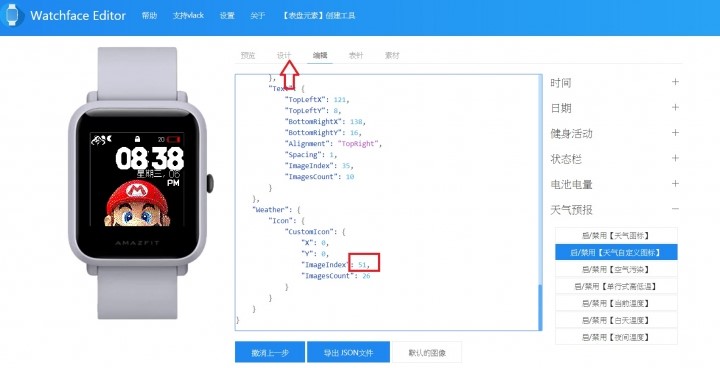
跳到編輯頁面,這次要順便新增天氣,所以點天氣預報項

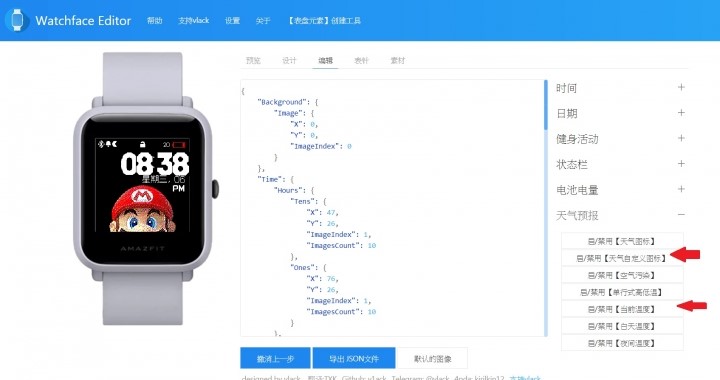
要開啟天氣自定義和當前溫度

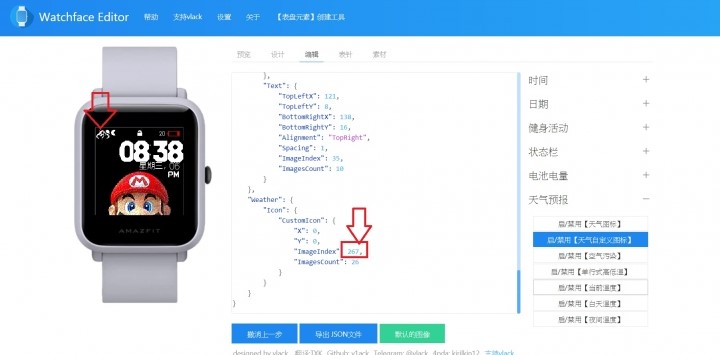
首先開啟天氣自定義,左邊預覽就會出現圖標了,但是imageindex編號為267,
但資料夾內的天氣圖編為51號開始共26張,所以要改成51號,
其他心率,卡路里等等開啟也是這樣的方法修改

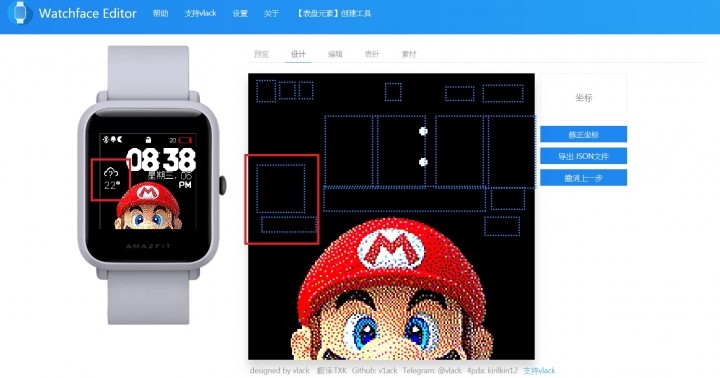
改完後再去設計頁面微調

把天氣調到你喜歡的位置

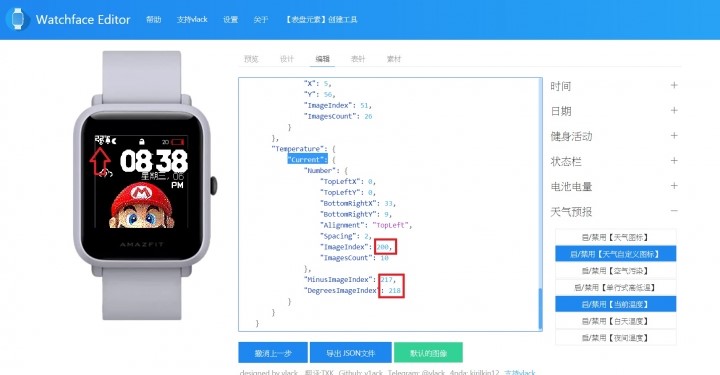
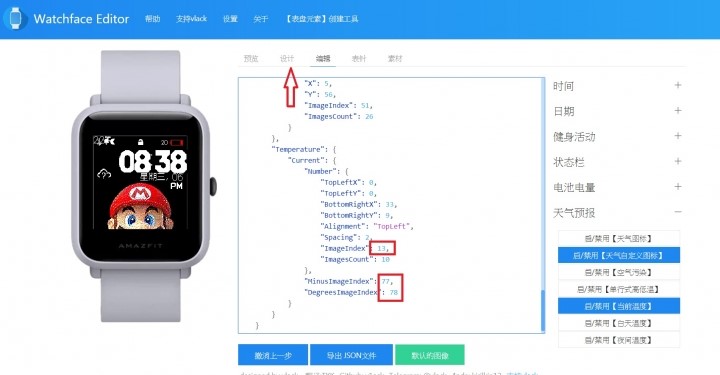
然後再去開啟當前溫度,一樣那些圈起來的編號都不對,要改成正確編號為13、77和78

改完在去設計頁面

一樣微調正確位置

調完後,左邊預覽也會顯示

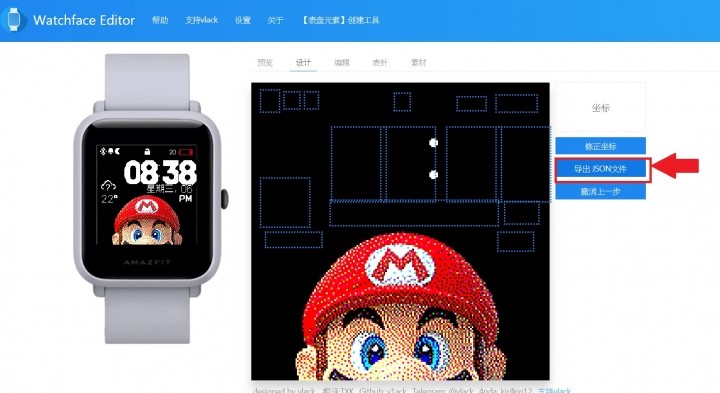
所有動作完畢後,點選導出JSON文件

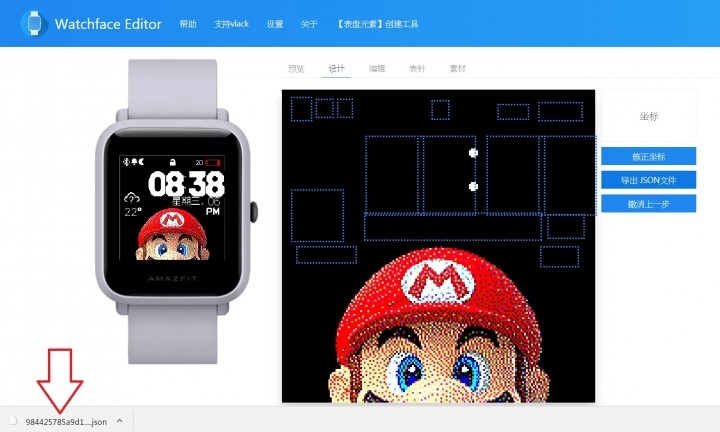
左底下產生JSON檔

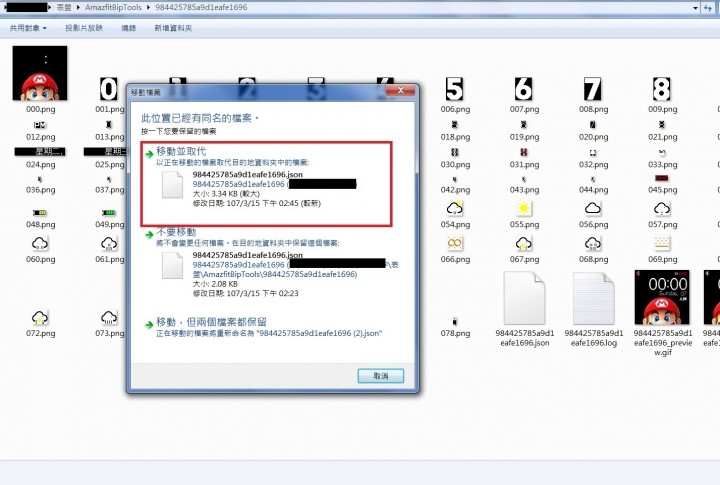
然後把JSON檔移動到原本984425785a9d1eafe1696
資料夾內去取代原本984425785a9d1eafe1696.json

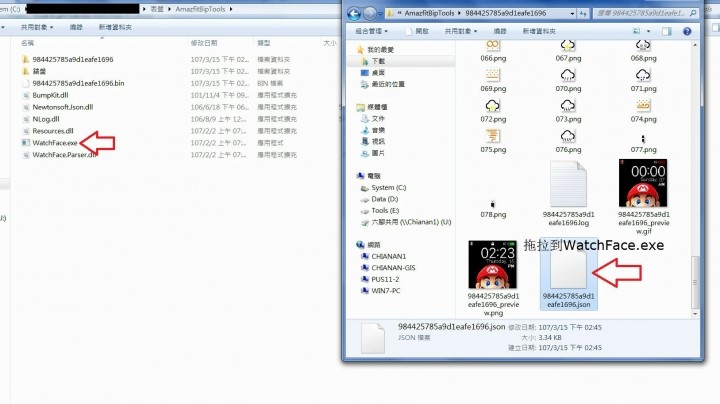
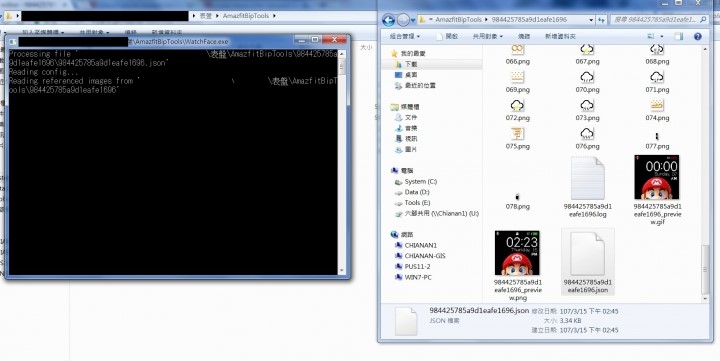
然後把新的984425785a9d1eafe1696.json拖拉到WaychFace.exe檔讓他產出新的錶盤檔


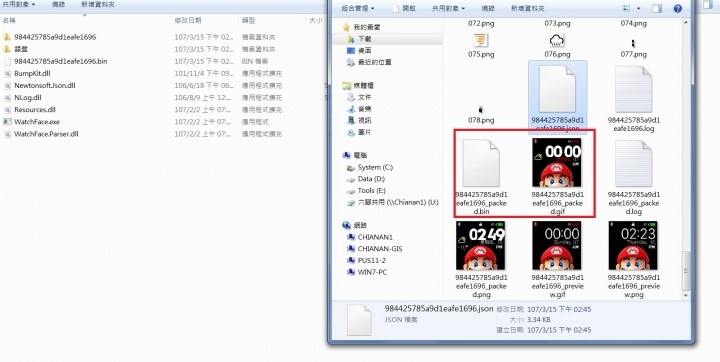
最後就會出現你改好的984425785a9d1eafe1696_packed.bin(錶盤檔)
和984425785a9d1eafe1696_packed.gif(給你看成果)

就這樣,接下來放到 手錶上了 …. XD